需求
客户要求程序根据文章内容中的H标签,生成文章目录结构。 前期通过JS实现,发现在某些浏览器客户端效果差强人意,另外也不利于优化, 决定通过PHP代码镶嵌到源码中。
本次演示基于帝国CMS实现, 道理是想通的,方法可以借鉴。
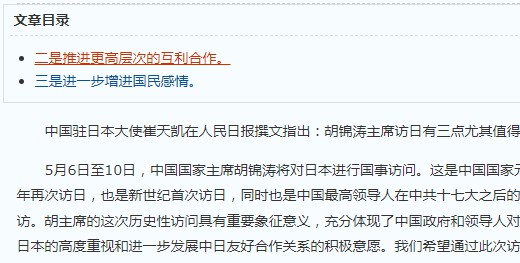
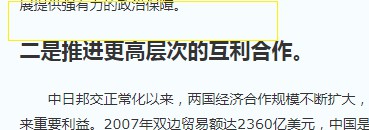
效果展示

实现逻辑
通过对文本内容的判断, 提取H2-H6标签, 罗列出来。将原内容,以目录+内容的结构生成(如果有H标签, 返回H标签+正文)。
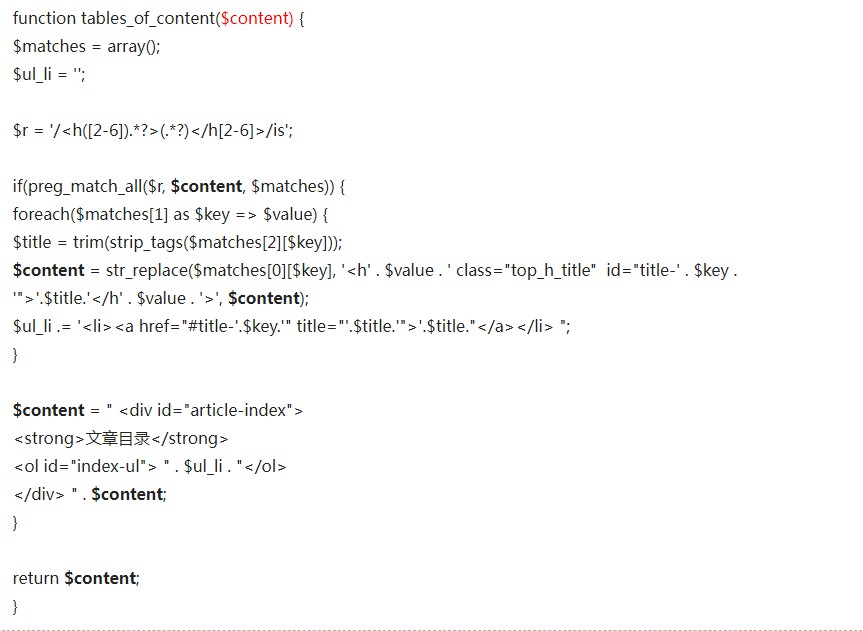
实现代码
php部分:
因为我客户是帝国程序,你可以根据实际情况调整。例如message、post、body 等类似变量
前端调用
将原有的:[!--newstext--] 替换为 <?=tables_of_content($navinfor[newstext])?>
css代码美化
<style>#article-index{-moz-border-radius:6px 6px 6px 6px;border:1px solid #DEDFE1;float:right;margin:0 0 15px 15px;padding:0 6px;width:100%;line-height:23px;}#article-index strong{border-bottom:1px dashed #DDDDDD;display:block;line-height:30px;padding:0 4px;}#index-ul{margin:0;padding-top:10px;padding-bottom:10px;padding-inline-start:5px;}#index-ul li { background: none repeat scroll 0 0 transparent; list-style-type: disclosure-closed; padding: 0; margin-left: 10px; font-size: 15px; margin-bottom: 1px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; list-style-position: inside; }.top_h_title{ position: relative; padding-top: 50px; margin-top: -50px; }</style>
.top_h_title{ position: relative; padding-top: 50px; margin-top: -50px; }
这行代码比较重要,切勿删除。这段代码决定了锚点跳转之后, H标签距离顶部的位置。可以根据自己的实际情况做参数修改,除了top_h_title不建议改动以外, 其它css样式可根据实际情况调整。

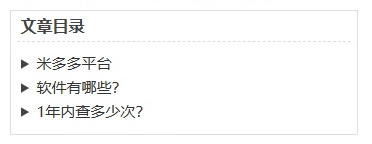
客户案例展示

本文主要围绕实现过程分析,界面位置和样式可根据需求调整 。