
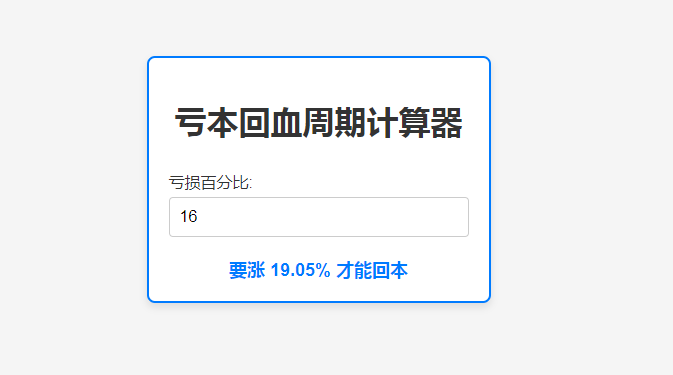
亏本回血周期计算器”的HTML和CSS代码
更新日期:2024-10-21 18:36:06 来源:网络


今天是2024年10月17日,别好奇为什么我要写这个, 如果不懂最好。
这个版本只包含亏本回血周期计算器的功能,并且布局简洁明了。其它功能可以按需开发
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>亏本回血周期计算器</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f5f5f5;
}
.calculator {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
width: 100%;
max-width: 300px;
border: 2px solid #007BFF;
}
h1 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-top: 10px;
font-size: 16px;
color: #333;
}
input[type="number"] {
padding: 10px;
margin-top: 5px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
transition: all 0.2s ease-in-out;
}
input[type="number"]:focus {
outline: none;
border-color: #007BFF;
box-shadow: 0 0 5px #007BFF;
}
#recoveryResult {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
text-align: center;
color: #007BFF;
}
/* 媒体查询 */
@media (max-width: 480px) {
.calculator {
padding: 10px;
}
h1 {
font-size: 18px;
}
label {
font-size: 14px;
}
input[type="number"] {
padding: 8px;
font-size: 14px;
}
#recoveryResult {
font-size: 16px;
}
}
</style>
</head>
<body>
<div class="calculator">
<h1>亏本回血周期计算器</h1>
<form id="recoveryForm">
<label for="lossPercentage">亏损百分比:</label>
<input type="number" step="any" min="0" max="100" id="lossPercentage" required>
<div id="recoveryResult"></div>
</form>
</div>
<script>
// 获取元素引用
const lossPercentageInput = document.getElementById('lossPercentage');
const recoveryResultElement = document.getElementById('recoveryResult');
// 监听输入框的 input 事件
lossPercentageInput.addEventListener('input', calculateRecoveryRate);
function calculateRecoveryRate() {
const lossPercentage = parseFloat(lossPercentageInput.value);
if (isNaN(lossPercentage) || lossPercentage < 0 || lossPercentage >= 100) {
recoveryResultElement.textContent = '请输入有效的亏损百分比(0到100之间)';
return;
}
if (lossPercentage === 100) {
recoveryResultElement.textContent = '亏损100%,无法回本';
return;
}
const recoveryRate = ((1 / (1 - lossPercentage / 100)) - 1) * 100;
recoveryResultElement.textContent = `要涨 ${recoveryRate.toFixed(2)}% 才能回本`;
}
</script>
</body>
</html>

- 请问如何处理升级为香港主机后网站无法访问的问题
- 防火墙设置与云服务器80端口访问限制
- 解决远程登录服务器失败及重启后仍无法连接的问题
- 远程访问故障排除 - 解决无法登录虚拟主机和数据库的问题
- 解析与绑定完成后网站仍无法正常访问的排查步骤及解决方案
- 请问如何在ASP页面中判断客户端浏览器是否为移动设备,并进行相应的跳转?
- 输入网站后台密码时显示不对,如何解决?
- 选择合适工具,掌握静态网站模板修改方法
- 静态网站上传后如何安全有效地进行修改,确保不影响网站的正常运行?
- 请问如何修改网站图片源代码
- 网站admin密码忘记了怎么办
- 如何解决PbootCMS网站后台推送文章到百度时的“site error”错误?
- 迅睿CMS网站用户投稿如何取消验证码
- 宝塔面板提示不是安全连接或私密连接,如何解决?
- 网站提示429 Too Many Requests:用户发送了太多请求怎么办
- 易优cms搜索结果页如何统计关键词文章数量
- 网站源码安装后访问首页,页面错乱的处理方法
- pbootcms模板如何做好防护
- 重置网站后台管理员账号密码
- 升级完后网站提示500错误怎么办
- pbootcms如何设置发布内容不自动提取缩略图(1)
- 百度网址安全中心提醒您:该页面可能存在违法信息!如何处理?
- 易优cms数据表或视图不存在,请联系技术处理。
- Pbootcms留言“提交成功”的提示语修改(1)
- PBOOTCMS中新增并开启手机端模板,以便为用户提供更好的移动设备浏览体验
- imagecreatefrompng(): gd-png: libpng warning: iCCP: known incorrect sRGB profile
- 易优CMS文章内容页如何获取上一篇下一篇
- PbootCMS全站模板date时间标签/时间格式常见的8种调用方式
- pbootcms网站后台登录提示:”登录失败:数据库目录写入权限不足!“
- Nginx 启动/停止 / 首页显示 / 安装 / 卸载
