
易优CMS模板标签guestbookform栏目留言完全的留言表单单行文本框、多行文本框、下拉列表框、JS表单验证
更新日期:2024-06-22 14:27:02 来源:网络
 【基础用法】标签:guestbookform描述:栏目留言标签用法:通过留言模型建立栏目,并创建需要的属性字段,然后在前端模板写标签调用。
【基础用法】标签:guestbookform描述:栏目留言标签用法:通过留言模型建立栏目,并创建需要的属性字段,然后在前端模板写标签调用。{eyou:guestbookform type='default'}
<form method="POST" action="{$field.action}" {$field.formhidden} onsubmit="{$field.submit}" >
<input id="attr_1" type="text" value="" name="{$field.attr_1}" placeholder="{$field.itemname_1}">
<input id="attr_2" type="text" value="" name="{$field.attr_2}" placeholder="{$field.itemname_2}">
<textarea id="attr_3" cols="40" rows="3" name="{$field.attr_3}" placeholder="{$field.itemname_3}"></textarea>
<input type="submit" value="提交">
{$field.hidden}
</form>
{/eyou:guestbookform}
属性:{$field.formhidden} 为表单支持图片上传属性
{$field.submit} 为表单使用内置的JS验证用户输入内容的格式
{$field.attr_1} 为表单属性字段名称 (示例见图一){$field.itemname_1} 为表单属性提示文字 typeid='' 指定文档ID,如果没有指定则获取当前留言模型的栏目ID type='default' 默认类型,该属性不可缺少 empty='' 当前留言版块的表单被删完时,显示的文案内容 id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}涉及表字段: 请查阅易优数据字典,找到表名 ey_guestbook、ey_guestbook_attr、ey_guestbook_attribute

(图一,如按示例里,{$field.attr_1}应改为{$field.attr_16})-------------------------------效果展示--------------------------------
1,留言栏目留言调用
模板调用代码
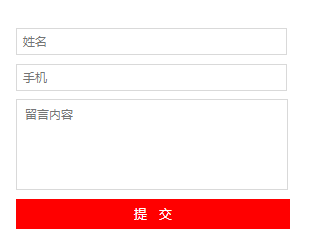
{eyou:guestbookform type='default'} <form action="{$field.action}" {$field.formhidden} method="post" onsubmit="{$field.submit}"> <li> <input class="login_input" name="{$field.attr_1}" type="text" id="attr_1" placeholder="{$field.itemname_1}"/> </li> <li> <input class="login_input" name="{$field.attr_2}" type="text" id="attr_2" placeholder="{$field.itemname_2}"/> </li> <li> <textarea class="login_textarea" name="{$field.attr_3}" id="attr_3" cols="30" rows="10" placeholder="{$field.itemname_3}"></textarea> </li> <li> <input class="login_btn common_bg" id="baidu-book" type="submit" value="提 交"/> </li> {$field.hidden} </form> {/eyou:guestbookform}网站前端显示效果(css样式请自行填充)

【更多示例】 -------------------------------示例1-------------------------------- 描述:完全的留言表单(单行文本框、多行文本框、下拉列表框、JS表单验证) {eyou:guestbookform type='default'} <form method="POST" enctype="multipart/form-data" action="{$field.action}" onsubmit="return checkForm();"> <input id="attr_5" type="text" value="" name="{$field.attr_5}" placeholder="{$field.itemname_5}"> <textarea id="attr_6" cols="40" rows="3" name="{$field.attr_6}" placeholder="{$field.itemname_6}"></textarea> <select name="{$field.attr_7}" id="attr_7"> <option value="无">无</option> {eyou:volist name='$field.options' id='vo'} <!-- 下拉列表循环 start --> <option value="{$vo.value}">{$vo.value}</option> {/eyou:volist} <!-- 下拉列表循环 end --> </select> <input type="submit" value="提交"> {$field.hidden} <!-- 不可缺少的隐藏令牌验证 --> </form> <script type="text/javascript"> function checkForm() { if (document.getElementById('attr_5').value.length == 0) { alert('{$field.itemname_5}'); return false; } return true; } </script> {/eyou:guestbookform} -------------------------------示例2-------------------------------- 描述:传入指定的留言栏目ID,可以用于非留言栏目下,比如:首页 {eyou:guestbookform typeid='6' type='default'} <form method="POST" enctype="multipart/form-data" action="{$field.action}"> <input id="attr_5" type="text" value="" name="{$field.attr_5}" placeholder="{$field.itemname_5}"> <textarea id="attr_6" cols="40" rows="3" name="{$field.attr_6}" placeholder="{$field.itemname_6}"></textarea> <select name="{$field.attr_7}" id="attr_7"> <option value="无">无</option> {eyou:volist name='$field.options' id='vo'} <!-- 下拉列表循环 start --> <option value="{$vo.value}">{$vo.value}</option> {/eyou:volist} <!-- 下拉列表循环 end --> </select> <input type="submit" value="提交"> {$field.hidden} <!-- 不可缺少的隐藏令牌验证 --> </form> {/eyou:guestbookform}

- 请问如何处理升级为香港主机后网站无法访问的问题
- 防火墙设置与云服务器80端口访问限制
- 解决远程登录服务器失败及重启后仍无法连接的问题
- 远程访问故障排除 - 解决无法登录虚拟主机和数据库的问题
- 解析与绑定完成后网站仍无法正常访问的排查步骤及解决方案
- 请问如何在ASP页面中判断客户端浏览器是否为移动设备,并进行相应的跳转?
- 输入网站后台密码时显示不对,如何解决?
- 选择合适工具,掌握静态网站模板修改方法
- 静态网站上传后如何安全有效地进行修改,确保不影响网站的正常运行?
- 请问如何修改网站图片源代码
- 网站admin密码忘记了怎么办
- 如何解决PbootCMS网站后台推送文章到百度时的“site error”错误?
- 迅睿CMS网站用户投稿如何取消验证码
- 宝塔面板提示不是安全连接或私密连接,如何解决?
- 网站提示429 Too Many Requests:用户发送了太多请求怎么办
- 易优cms搜索结果页如何统计关键词文章数量
- 网站源码安装后访问首页,页面错乱的处理方法
- pbootcms模板如何做好防护
- 重置网站后台管理员账号密码
- 升级完后网站提示500错误怎么办
- pbootcms如何设置发布内容不自动提取缩略图(1)
- 百度网址安全中心提醒您:该页面可能存在违法信息!如何处理?
- 易优cms数据表或视图不存在,请联系技术处理。
- Pbootcms留言“提交成功”的提示语修改(1)
- PBOOTCMS中新增并开启手机端模板,以便为用户提供更好的移动设备浏览体验
- imagecreatefrompng(): gd-png: libpng warning: iCCP: known incorrect sRGB profile
- 易优CMS文章内容页如何获取上一篇下一篇
- PbootCMS全站模板date时间标签/时间格式常见的8种调用方式
- pbootcms网站后台登录提示:”登录失败:数据库目录写入权限不足!“
- Nginx 启动/停止 / 首页显示 / 安装 / 卸载
